Η tocaweb se especializa en diseño web con diseño único y único!
Utilizamos la técnica de temas infantiles en las plantillas de wordpress para la máxima seguridad en las actualizaciones y para la gestión definitiva de los efectos estéticos y las adiciones a funciones únicas.
¿Por qué wordpress?
- Wordpress es la única organización que alimenta 25% de sitios web activos en todo el mundo y esto lo convierte en el sitio más acogedor en los motores de búsqueda (SEO).
- La forma en que usamos el diseño web está totalmente aprobada de acuerdo con las especificaciones de wordpress.org y nunca usamos temas para crear un sitio barato (wordpress.org/codex).
- Hay 10 plataformas en el mercado en las que puedes crear tu propio sitio web de forma totalmente gratuita y si este es tu caso puedes informarnos en nuestras oficinas de cómo puedes hacerlo de forma gratuita! Pero si necesitas un sitio web hecho solo para su negocio, con colores, diseños, secciones (secciones), diferentes páginas, especialmente encabezados, menús y controles deslizantes tal como lo ha imaginado o visto en otro lugar, luego con una cita en nuestras oficinas puede asegurarse de que somos sus socios en internet / li>
Por qué? Desarrolladores Web Toca ;
-
- Nuestra empresa en todas sus áreas de trabajo otorga gran importancia al diseño y la interactividad de la imagen al cliente potencial. Si se da cuenta, casi todos los sitios web son similares entre sí y esto se debe a la filosofía del cliente de que el diseño web no es importante. Pero el rápido aumento de las ventas en línea crea la necesidad de una buena imagen y funcionalidad que pueda aumentar sus ventas. !
- Primero diseñamos y luego implementamos.
Irene Toka (Master of Science in Marketing Communications) es personalmente responsable del diseño de cada sitio web para promocionar y promocionar sus productos. Presentamos la versión final y, si está de acuerdo, procederemos con la implementación del proyecto. - Configuramos archivos y códigos para que sea más fácil para los motores de búsqueda. Agregamos funciones que "retienen" al usuario en la página y al mismo tiempo le informan. Conectamos y creamos todos los enlaces necesarios (enlaces sociales, comerciales) que aumentarán el prestigio del sitio web y finalmente brindamos soporte absoluto y alojamiento en servidores seguros con dirección .gr
¡Siempre estamos listos para escuchar sus necesidades y consultas!
Una cita en nuestras oficinas lo ayudará a elegir el camino y el socio en su presencia en línea.
Diseño web
Ο diseño de sitios web ¡Es una parte muy importante de nuestro trabajo! ¡Tanto el proceso de vista previa del diseño como la gestión del código en el núcleo de la plataforma (gestión del sitio web) se realizan con el máximo respeto a las necesidades de su negocio y socios!
Vista previa de diseño es su garantía para el resultado final.
- Diseñamos la imagen de tu sitio web en photoshop o fuegos artificiales si quieres interacción. De esta manera, puede ver la imagen de su sitio web antes de que se cree y discutir los cambios que desea.
- Confía en la imagen final y el funcionamiento sin sorpresas de última hora (no se ajusta al logotipo ni tiene ningún fondo, las categorías no están alineadas con muchas palabras, la tienda virtual parece una instantánea y muchos otros problemas que nuestros clientes han descrito en colaboraciones anteriores ).
- Solo si está satisfecho con 100%, estamos procediendo con la implementación del código, lo que significa que no se compromete a pagar un trabajo total, sino solo el diseño. En tu oferta tienes 3 diferentes costos. El primero es para el diseño, el segundo para la implementación y el último para el mantenimiento y la hospitalidad.
- Todo es posible. Podemos satisfacer su imaginación de forma creativa e interactiva porque queremos que el sitio web que vamos a diseñar sea único. En nuestra reunión, le mostraremos ejemplos de nuestras barras de menús, controles deslizantes, botones y todo lo que imagina que no encontrará en el mercado y llevará al visitante a una experiencia de usuario única y su negocio a mejores resultados comerciales.
Gestión central en una plataforma cms (sistema de gestión de contenidos).
-
- Los mayores problemas surgen cuando la forma en que su sitio está "configurado" no le permite implementar sus tareas correctamente. Esto sucede cuando su sitio depende completamente de la plataforma (cms) creada. CMS significa que después de que le entregan un sitio (diseño web) puede administrar su contenido sin tener conocimientos de código, a través de una aplicación que funciona de manera muy similar a su correo electrónico. Tales plataformas son wordpress (35% de los sitios globales), Joomla, Drupal y mucho más. Gestionamos las funciones del núcleo mediante la creación de temas secundarios (la forma absoluta que recomienda webpress.org.org/codex), así como las funciones del panel para que cada uno de sus socios pueda ¡Haz un trabajo diferente sin crear ningún problema en el núcleo!
¡Le esperamos en nuestras oficinas para informarle sobre nuestros servicios de forma gratuita!
Desplazamiento de una página
En los últimos años, las redes sociales han influido enormemente en la experiencia de navegación de Internet del usuario. El usuario, ahora acostumbrado a cómo Facebook, tweeter, pinterest y otras aplicaciones de redes sociales, a saber, desplazarse para una fácil navegación y visualización en teléfonos móviles, muestra una preferencia por la construcción de sitios web que le proporcionan mucha información sin ¡Obligado a cambiar de página!
tentestopi.gr
Un desplazamiento de página con una sección en el menú de navegación de página y diferentes controles deslizantes de 4
¿Por qué una página de desplazamiento?
- Si desea tener presencia en línea para presentar productos y servicios a sus clientes e "invitarlos" a que lo visiten, One page scroll es una solución única para usuarios jóvenes y sus clientes potenciales. su expansión en el futuro en una tienda electrónica con varias páginas)!
- La forma en que construimos el desplazamiento de una página ofrece al usuario una gran comodidad y "pasa" sin problemas de una categoría a otra.
- Cada categoría o dominio tiene su propio diseño y sus propias características únicas, lo que hace que su sitio web sea absolutamente interesante.
- Por último, responde, es decir, se adapta perfectamente al tamaño del dispositivo desde el que el usuario lo "abre", ya sea una computadora de escritorio, una computadora portátil, una tableta o un teléfono móvil o incluso un monitor de pantalla de televisión.
Un ejemplo típico de desplazamiento de una página es el sitio www.tentestopi.gr ¡con contenido rico y 3 presentaciones de diapositivas diferentes en la misma página, así como un diseño fácil y especial de botones de navegación y logotipo interactivo en el encabezado! ¡Uno de los mayores fabricantes de sistemas de toldos en Chalkida y Atenas después de 10 años de presencia en línea nos confió su nueva imagen!
Diseño Responsive
¡Los teléfonos inteligentes están ganando terreno constantemente en la industria de la navegación en Internet, incluso por razones comerciales!
Por lo tanto, le sugerimos que cree un sitio de respuesta que ayude al usuario de cada dispositivo a navegar adecuadamente y que su negocio adquiera prestigio y funcionalidad.
- ¡Diseño responsivo es un diseño web que repositiones y transforma los dominios, menús y cualquier cosa que aparezca en su sitio, dependiendo del píxel de la pantalla o dispositivo que se muestra a la vez!
- Así que podemos ajustar el contenido al menos a las dimensiones principales de 3. El monitor, la tableta y el teléfono inteligente son los principales cuando queremos decir que el sitio responde, pero podemos agregar más parámetros para que sea plenamente sensible, es decir, para responder a todos los monitores, dispositivos y navegadores.
- Es importante enfatizar que la capacidad de respuesta no significa que su sitio se haga más pequeño y se adapte a la pantalla del móvil, sino que se modifica para mantener los tamaños de fuente, los controles deslizantes y los elementos del menú originalmente. Su resultado final, por ejemplo en un dispositivo móvil, es que cada página es estrecha y grande en altura para que el usuario pueda desplazarse.
- La forma en que creamos estas funciones es bastante compleja y siempre tenemos que cruzar el resultado final no solo en diferentes pantallas, sino también en los navegadores, incluso en dispositivos móviles que tienen características especiales.
A través del estudio continuo, el intercambio de información en blogs y la experiencia del sitio web, ¡crear diseños responsivos para la web es un desafío diario para nuestra compañía!
La actualización debe ser continua y nuestra pasión por la presencia adecuada de nuestros clientes en la web dada.
Correo html
Sin duda, ha recibido un correo electrónico o un boletín con imágenes, enlaces y contenido interactivo.
Esta categoría de correo electrónico se llama html (HyperText Markup Language) basado en el código que utilizamos para crear páginas web.
- En este código podemos agregar css (hojas de estilo en cascada), lo que da como resultado que la imagen final se formatee con dibujos en color, imágenes, interacciones y enlaces.
- La empresa Toca se especializa en la producción de correos electrónicos html para empresas que quieran promover sus acciones entre su amplia clientela. Este proyecto concierne a la empresa multinacional de mobiliario y decoración KARE y también es totalmente receptivo, es decir, se "abre" correctamente y se adapta a todos los dispositivos, pantallas y clientes de correo.
- Los correos electrónicos o boletines de esta categoría pueden atraer e informar a sus clientes sobre sus ofertas, eventos y acciones comerciales generales, y al mismo tiempo dirigirlos a su sitio con un enlace.
- Su negocio obtiene una imagen de organización y prestigio y, al mismo tiempo, aumenta su dinámica competitiva con empresas del mismo tamaño comercial o incluso de mayor tamaño.
¡Llámenos para informarle sobre los boletines!
Voltear catálogos
Mejore su imagen en línea, y no solo creando un catálogo de productos para su empresa.
A través de nuestros años de experiencia en impresión, a menudo nos enfrentamos a la vacilación de nuestros clientes para imprimir un catálogo de productos de varias páginas y, en algunos casos, costoso.
Muchas empresas que confían en nosotros comienzan con el diseño de diseño y proceden a crear un catálogo electrónico.
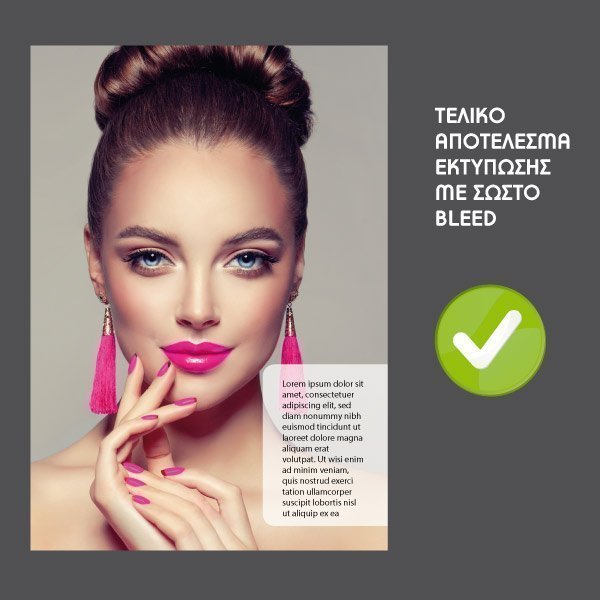
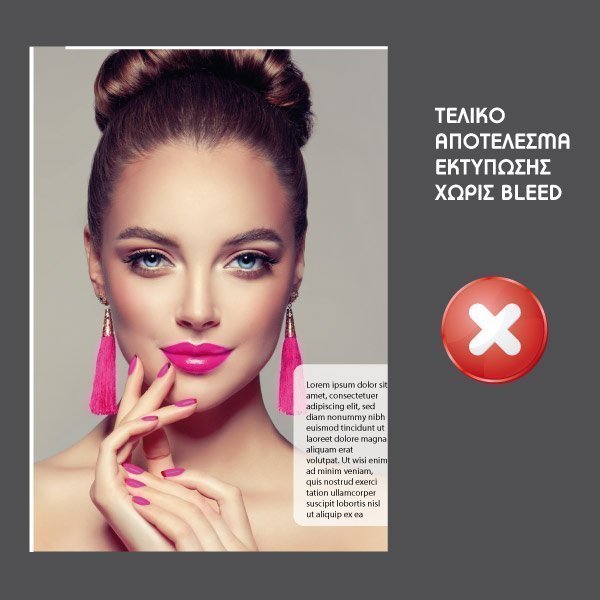
¡Es importante enfatizar que nuestra compañía diseña el catálogo electrónico y las especificaciones de impresión (pdf) para que no le cobre al cliente 2 por el modelo! ¡Este modelo se puede imprimir en cualquier imprenta si el cliente lo necesita en el futuro!
¿Cuándo utilizamos el Catálogo en línea de PDF y cuándo el SWF?
- El uso de un catálogo invertido puede ser estático, es decir, en un sitio o comunicación cuando se envía por correo electrónico.
El catálogo PDF Flip se puede enviar simplemente como un archivo adjunto a sus clientes y con la dinámica de Acrobat PDF interactivo que cada usuario y su futuro cliente podrán voltear. - En su lugar, no se recomienda el catálogo de tirón SWF (flash) para enviar un correo electrónico porque el destinatario debe tener instalado el flah-player y activarlo.
Pero es esencial para las aplicaciones estáticas en el diseño web y tiene numerosos ajustes estéticos para hacerlo más atractivo. - Por supuesto, siempre debemos tener cuidado al usar las aplicaciones Flash, ya que cuando son de gran tamaño (mbites), terminan siendo lentas y nos pueden traer resultados opuestos.
- Finalmente, para los más exigentes en velocidad e interactividad, sugerimos crear directorios basados en javascripts. Este proceso requiere tiempo y decenas de páginas de código, siempre a la medida del cliente, pero ciertamente no puede ser excluido de las categorías de directorios electrónicos siempre y cuando "deje" libertad ilimitada en la imaginación del desarrollador.
Anuncios de Google (adwords)
Su servicio Google Ads (adwords) le brinda la oportunidad de aparecer en la primera página de búsqueda, de atraer clientes a través de banners interactivos y de "construir" su marca a un ritmo rápido.
El desarrollo web de Toca es su socio oficial de Google (Google Partner) y le ofrece un cupón de Google Adwords para 100, ¡solo con 25 €!
1. Cuando su anuncio se active en Adwords, su empresa empezará a aparecer ante los usuarios que buscan su producto o servicio, y con la llamada (acción) correcta, el usuario simplemente con uno Haga clic en la página que le interese.
2. Puede ver cuántas personas han visto y hecho clic en sus anuncios directamente. Toca monitorea tu publicidad todos los días y te informa!
3. Con Google Adwords, usted paga solo si un usuario hace clic (costo por clic) en su anuncio para visitar su página. Esto significa que muchos usuarios verán su anuncio, pero en realidad no pagará nada por eso.
Por supuesto, puede elegir un anuncio de CPM (costo por impresión) que, en algunos casos, funcione mejor. En este caso, podemos mostrar su negocio incluso con banners flash para hacer que su anuncio sea más atractivo.
4. Puede detener fácilmente sus anuncios en AdWords y volver a ejecutarlos cuando lo desee. También es posible administrar tanto como desee que su presupuesto aumente o disminuya.
5. Puede configurar el presupuesto diario de anuncios y la frecuencia de entrega.
También puede establecer períodos, meses, días u horas en que no desea que se muestre su anuncio.
6. En caso de que desee cancelar su cuenta de Adwords, puede hacerlo en línea e instantáneamente.
7. Sus anuncios pueden verse en sitios web que son reconocidos globalmente.
Llámanos al 210.77.111.49